Cara membuat web sekolah menggunakan html dan css.
Jika kamu mencari artikel cara membuat web sekolah menggunakan html dan css terlengkap, berarti kamu sudah berada di blog yang tepat. Yuk langsung aja kita simak penjelasan cara membuat web sekolah menggunakan html dan css berikut ini.
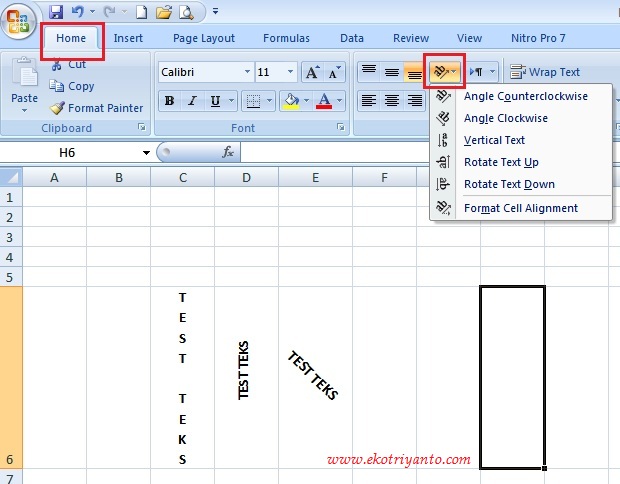
 Tutorial Css Membuat Gallery Gambar Dengan Html Dan Css Duniailkom From duniailkom.com
Tutorial Css Membuat Gallery Gambar Dengan Html Dan Css Duniailkom From duniailkom.com
Jika sudah mari kita lanjut tutorialnya dengan memulai membuat konsep web sekolah yang sederhana tapi elegan. Pada pembuatan web menggunakan html dan juga css ini saya buat script html dan css nya terpisah yang mana script htmlnya diberi nama dengan ekstensi dot html contoh. HTML HTML biasanya menggunakan tag-tag tertentu yang berada dalam tanda kurung. Namun harus di pastikan setidaknya kalian sudah memahami dasar-dasar html.
Namun bagi yang ingin membuat website sekolah Kami ingin berbagi informasi mengenai pembuatan desain website sekolah.
Berikut ini cara pembuatan website sekolah beserta dengan script HTML dan CSS. Bagaimana cara menghubungan css dan html. Membuat Web Sekolah dengan HTML PHP dan MySQL. Kemudian akan muncul file baru dan Anda dapat mulai membuat script HTML seperti berikut ini. Oke kita sudah menentukan konsep dari membuat web sederhana mari kita lanjutkan dengan membuat skrip HTML dan skrip CSS.
 Source: dumetschool.com
Source: dumetschool.com
Membuat Script HTML Anda dapat membuat script HTML dengan menggunakan Notepad kemudian pilih New dan simpan dengan ekstensi html. Pada kesempatan kali ini kita akan membahas cara membuat website dengan menggunakan html dan css. Webgwhtml dan cssnya dengan ekstensi dot css contoh. Cara Membuat Website Panduan Lengkap untuk Pemula Sampai Bisa Buat Website Sendiri. 2 Cara Membuat Website Sekolah Sendiri.
Cara Membuat Website Sekolah dengan HTML CSS Sendiri.
Membuat tampilan web yang menarik dengan php. Namun bagi yang ingin membuat website sekolah Kami ingin berbagi informasi mengenai pembuatan desain website sekolah. Jika kita menggunakan harus ditutup dengan atau jika kita menggunakan. Membuat Skrip Struktur Umum HTML Pembuatan skrip struktur umum HTML memudahkan kita untuk memulai dalam membuat website jika anda belum mengetahui apa itu struktur umum HTML anda bisa mempelajari terlebih dahulu di Pengenalan HTML.
 Source: idcloudhost.com
Source: idcloudhost.com
Namun harus di pastikan setidaknya kalian sudah memahami dasar-dasar html. Membuat website sekolah tentu saja bisa menggunakan jasa pengembangan web. Dasar Dasar Membuat Web Dengan Htm. Cara kerja css itu sangatlah mudah kita hanya perlu menulis stylenyaselector id dan class tersesuaikan maka secara otomatis akan bekerja pada document html.
 Source: forumkoding.com
Source: forumkoding.com
Kemudian akan muncul file baru dan Anda dapat mulai membuat script HTML seperti berikut ini. Silahkan simak Tips dibawah ini. Namun bagi yang ingin membuat website sekolah Kami ingin berbagi informasi mengenai pembuatan desain website sekolah. Jika sudah mari kita lanjut tutorialnya dengan memulai membuat konsep web sekolah yang sederhana tapi elegan.

Cara membuat website dengan html. Menghubungkan css dan html. Webgwhtml dan cssnya dengan ekstensi dot css contoh. Contoh web sederhana dengan html dan css.
Membuat Skrip Struktur Umum HTML Pembuatan skrip struktur umum HTML memudahkan kita untuk memulai dalam membuat website jika anda belum mengetahui apa itu struktur umum HTML anda bisa mempelajari terlebih dahulu di Pengenalan HTML. Cara Membuat Desain Website Sekolah Menggunakan HTML dan CSS. Ada tiga cara inline internal dan external temukan jawabannya di video ini. Pada pembuatan web menggunakan html dan juga css ini saya buat script html dan css nya terpisah yang mana script htmlnya diberi nama dengan ekstensi dot html contoh.
Sebagian besar tag pada HTML adalah tag yang berpasangan contoh.
Website sekolah mempunyai banyak fungsi khusus yang tidak akan ditemukan di jenis website lain. Sebagian besar tag pada HTML adalah tag yang berpasangan contoh. Website sekolah mempunyai banyak fungsi khusus yang tidak akan ditemukan di jenis website lain. Cara Membuat Desain Website Sekolah Menggunakan HTML dan CSS. Seperti yang sudah kami sebutkan sebelumnya.
 Source: codepolitan.com
Source: codepolitan.com
Contoh web sederhana dengan html dan css. Namun untuk membuat website sekolah kebanyakan pihak sekolah membayar orang yang ahli atau yang mengerti di bidangnya untuk membuat website sekolah. Contoh web sederhana dengan html dan css. Cara membuat website dengan html. FORM Form adalah sebuah bagian dari dokumen web yang dapat diisikan oleh pengguna untuk memberikan informasi tertentu dari pengguna kepada website.
Membuat layout web dengan css. Sebagian besar tag pada HTML adalah tag yang berpasangan contoh. Fiturnya pun beragam mulai dari website sederhana untuk menampilkan informasi sampai website multifungsi yang mendukung sistem pembelajaran daring. Sebetulnya saat ini untuk membuat website itu sangat mudah bahkan ada beberapa CMS yang telah menyediakan fitur website builder sehingga kita bahkan tidak perlu sedikitpun untuk ngoding.
Sebetulnya saat ini untuk membuat website itu sangat mudah bahkan ada beberapa CMS yang telah menyediakan fitur website builder sehingga kita bahkan tidak perlu sedikitpun untuk ngoding.
Berikut ini cara pembuatan website sekolah beserta dengan script HTML dan CSS. Kemudian akan muncul file baru dan Anda dapat mulai membuat script HTML seperti berikut ini. HTML HTML biasanya menggunakan tag-tag tertentu yang berada dalam tanda kurung. Membuat layout web dengan css.
 Source: duniailkom.com
Source: duniailkom.com
Oke kita sudah menentukan konsep dari membuat web sederhana mari kita lanjutkan dengan membuat skrip HTML dan skrip CSS. Cara Membuat Desain Website Sekolah Menggunakan HTML dan CSS. Cara Membuat Desain Website Sekolah Menggunakan Html Dan Css Youtube Professional Web Designer Logo How To Hire A Designer To Create A Custom Site Dreamhost. 2 Cara Membuat Website Sekolah Sendiri.

Dasar Dasar Membuat Web Dengan Htm. Webgwhtml dan cssnya dengan ekstensi dot css contoh. Sebetulnya saat ini untuk membuat website itu sangat mudah bahkan ada beberapa CMS yang telah menyediakan fitur website builder sehingga kita bahkan tidak perlu sedikitpun untuk ngoding. Membuat website sekolah tentu saja bisa menggunakan jasa pengembangan web.
 Source: cute766.info
Source: cute766.info
HTML HTML biasanya menggunakan tag-tag tertentu yang berada dalam tanda kurung. Fiturnya pun beragam mulai dari website sederhana untuk menampilkan informasi sampai website multifungsi yang mendukung sistem pembelajaran daring. Cara membuat web sederhana dengan html dan css. Membuat layout web dengan css.
Namun harus di pastikan setidaknya kalian sudah memahami dasar-dasar html.
Khusus pemula dasar belajar membuat website sederhana menggunakan HTML CSS Javascript dan cara menyimpan websitenya ke internet. Fiturnya pun beragam mulai dari website sederhana untuk menampilkan informasi sampai website multifungsi yang mendukung sistem pembelajaran daring. Jika sudah mari kita lanjut tutorialnya dengan memulai membuat konsep web sekolah yang sederhana tapi elegan. Silahkan simak Tips dibawah ini. Menghubungkan css dan html.
 Source: caramembuatsaja.blogspot.com
Source: caramembuatsaja.blogspot.com
Home Video Tutorials Cara Membuat Desain Website Sekolah Menggunakan HTML dan CSS. Cara Membuat Desain Website Sekolah Menggunakan HTML dan CSS. Contoh web sederhana dengan html dan css. Membuat Script HTML Anda dapat membuat script HTML dengan menggunakan Notepad kemudian pilih New dan simpan dengan ekstensi html. Pada kesempatan kali ini kita akan membahas cara membuat website dengan menggunakan html dan css.
Cara Membuat Website Panduan Lengkap untuk Pemula Sampai Bisa Buat Website Sendiri.
Kemudian akan muncul file baru dan Anda dapat mulai membuat script HTML seperti berikut ini. Stylecsssebnarnya Untuk menggunakan CSS ada dua cara yang bisa dipakai yaitu dengan cara memasukan langsung script CSS pada tag. Membuat tampilan web yang menarik dengan php. Membuat Script HTML Anda dapat membuat script HTML dengan menggunakan Notepad kemudian pilih New dan simpan dengan ekstensi html.
 Source: dumetschool.com
Source: dumetschool.com
Khusus pemula dasar belajar membuat website sederhana menggunakan HTML CSS Javascript dan cara menyimpan websitenya ke internet. Berbagai informasi mengenai Cara Membuat Web Sekolah Menggunakan Html Dan Css. Membuat tampilan web yang menarik dengan php. Membuat Web Sekolah dengan HTML PHP dan MySQL.
 Source: blog.okutamarketing.com
Source: blog.okutamarketing.com
Membuat Web Sekolah dengan HTML PHP dan MySQL. Kalau sudah belajar html sebelumnya css jadi bumbu pelengkap hidangan website kita. Pada pembuatan web menggunakan html dan juga css ini saya buat script html dan css nya terpisah yang mana script htmlnya diberi nama dengan ekstensi dot html contoh. Cara Membuat Desain Website Sekolah Menggunakan Html Dan Css Youtube Professional Web Designer Logo How To Hire A Designer To Create A Custom Site Dreamhost.
 Source: caramembuatsaja.blogspot.com
Source: caramembuatsaja.blogspot.com
Membuat Skrip Struktur Umum HTML Pembuatan skrip struktur umum HTML memudahkan kita untuk memulai dalam membuat website jika anda belum mengetahui apa itu struktur umum HTML anda bisa mempelajari terlebih dahulu di Pengenalan HTML. Membuat layout web dengan css. Khusus pemula dasar belajar membuat website sederhana menggunakan HTML CSS Javascript dan cara menyimpan websitenya ke internet. Namun untuk membuat website sekolah kebanyakan pihak sekolah membayar orang yang ahli atau yang mengerti di bidangnya untuk membuat website sekolah.
Cara Membuat Website Sekolah dengan HTML CSS Sendiri.
Kalau sudah belajar html sebelumnya css jadi bumbu pelengkap hidangan website kita. Menghubungkan css dan html. FORM Form adalah sebuah bagian dari dokumen web yang dapat diisikan oleh pengguna untuk memberikan informasi tertentu dari pengguna kepada website. Home Video Tutorials Cara Membuat Desain Website Sekolah Menggunakan HTML dan CSS. Membuat layout web dengan css.

Sebelum masuk ke Tutorial utama Apakah kalian sudah menyiapkan peralatan untuk membuat webiste sekolah. Namun bagi yang ingin membuat website sekolah Kami ingin berbagi informasi mengenai pembuatan desain website sekolah. Membuat Web Sekolah dengan CMS WordPress. Saya mau share kepada kalian semua bagaimana cara saya membuat tampilan halaman berandahome untuk sebuah Website SekolahDEMO. Cara membuat web sederhana dengan html dan css.
Dasar Dasar Membuat Web Dengan Htm.
Home Video Tutorials Cara Membuat Desain Website Sekolah Menggunakan HTML dan CSS. Website sekolah mempunyai banyak fungsi khusus yang tidak akan ditemukan di jenis website lain. Webgwhtml dan cssnya dengan ekstensi dot css contoh. Membuat Web Sekolah dengan CMS WordPress.
 Source: cute766.info
Source: cute766.info
Home Video Tutorials Cara Membuat Desain Website Sekolah Menggunakan HTML dan CSS. Membuat Web Sekolah dengan HTML PHP dan MySQL. Berbagai informasi mengenai Cara Membuat Web Sekolah Menggunakan Html Dan Css. Membuat Website Sekolah dengan HTML PHP dan. Membuat Script HTML Anda dapat membuat script HTML dengan menggunakan Notepad kemudian pilih New dan simpan dengan ekstensi html.
 Source: belajarphp.net
Source: belajarphp.net
Saya mau share kepada kalian semua bagaimana cara saya membuat tampilan halaman berandahome untuk sebuah Website SekolahDEMO. HTML HTML biasanya menggunakan tag-tag tertentu yang berada dalam tanda kurung. Contoh desain web menggunakan html dan css. Bagaimana cara menghubungan css dan html. Stylecsssebnarnya Untuk menggunakan CSS ada dua cara yang bisa dipakai yaitu dengan cara memasukan langsung script CSS pada tag.
 Source: cute766.info
Source: cute766.info
Webgwhtml dan cssnya dengan ekstensi dot css contoh. Cara Membuat Website Panduan Lengkap untuk Pemula Sampai Bisa Buat Website Sendiri. Jika kita menggunakan harus ditutup dengan atau jika kita menggunakan. Membuat Web Sekolah dengan HTML PHP dan MySQL. Pada pembuatan web menggunakan html dan juga css ini saya buat script html dan css nya terpisah yang mana script htmlnya diberi nama dengan ekstensi dot html contoh.
Situs ini adalah komunitas terbuka bagi pengguna untuk membagikan apa yang mereka cari di internet, semua konten atau gambar di situs web ini hanya untuk penggunaan pribadi, sangat dilarang untuk menggunakan artikel ini untuk tujuan komersial, jika Anda adalah penulisnya dan menemukan gambar ini dibagikan tanpa izin Anda, silakan ajukan laporan DMCA kepada Kami.
Jika Anda menemukan situs ini baik, tolong dukung kami dengan membagikan postingan ini ke akun media sosial seperti Facebook, Instagram dan sebagainya atau bisa juga bookmark halaman blog ini dengan judul cara membuat web sekolah menggunakan html dan css dengan menggunakan Ctrl + D untuk perangkat laptop dengan sistem operasi Windows atau Command + D untuk laptop dengan sistem operasi Apple. Jika Anda menggunakan smartphone, Anda juga dapat menggunakan menu laci dari browser yang Anda gunakan. Baik itu sistem operasi Windows, Mac, iOS, atau Android, Anda tetap dapat menandai situs web ini.